Alternating Image Cards
Cards with text and left/right images that alternate
Cards with text and left/right images that alternate
To use this element: @include('.srv.www.cerbaresearch.com.releases.20240627112149.web.app.themes.cerba.resources....library.blocks.alternating-image-cards.alternating-image-cards', $options)
Options used for this example:
[
"has_title" => true,
"top_title" => "Top title",
"block_layout" => "img-left",
"cards" => [
[
"card_img" => [
"url" => "/assets/images/pattern-library/kitten-stretch.jpg"
],
"text_title" => "Optional title",
"text_title_size" => "normal",
"text_body" => "<p>This is placeholder text and will be replaced when the website goes live. These words are not the final text and will be swapped out with the real content once the website</p>\n<blockquote><p>And a block quote in the middle of it all</p></blockquote>\n<p>This is placeholder text and will be replaced when the website goes live. These words are not the final text and will be swapped out with the real content once the website</p>\n",
"text_link" => [
"title" => "Pattern Library",
"url" => "http://localhost:3000/pattern-library/"
]
],
[
"card_img" => [
"url" => "/assets/images/pattern-library/kitten-stretch.jpg"
],
"text_title" => "",
"text_title_size" => "",
"text_body" => "<p>This is placeholder text and will be replaced when the website goes live. These words are not the final text and will be swapped out with the real content once the website<a href=\"/\"> is deployed. Th</a>is placeholder text will be swapped out before the website is complete. The words yo<a href=\"/5756756\">u see he</a>re are to test that text can be displayed correctly on the page and doesn't hold any meaning. Designs and sites-in-progress often use placeholders to fill the space before the real content has been input. This is placeholder text and will be replaced when the website goes live. This placeholder text will be removed and replaced with real content. This placeholder text will be removed and replaced with real content.</p>\n",
"text_link" => [
"title" => "Lab network",
"url" => "http://localhost:3000/solutions/clinical-trial-management/global-central-lab/lab-network/"
]
]
]
]This is placeholder text and will be replaced when the website goes live. These words are not the final text and will be swapped out with the real content once the website
And a block quote in the middle of it all
This is placeholder text and will be replaced when the website goes live. These words are not the final text and will be swapped out with the real content once the website

This is placeholder text and will be replaced when the website goes live. These words are not the final text and will be swapped out with the real content once the website is deployed. This placeholder text will be swapped out before the website is complete. The words you see here are to test that text can be displayed correctly on the page and doesn't hold any meaning. Designs and sites-in-progress often use placeholders to fill the space before the real content has been input. This is placeholder text and will be replaced when the website goes live. This placeholder text will be removed and replaced with real content. This placeholder text will be removed and replaced with real content.

To use this element: @include('.srv.www.cerbaresearch.com.releases.20240627112149.web.app.themes.cerba.resources....library.blocks.alternating-image-cards.alternating-image-cards', $options)
Options used for this example:
[
"has_title" => true,
"top_title" => "Our specialisms in focus",
"block_layout" => "img-left",
"cards" => [
[
"card_img" => [
"url" => "/assets/images/pattern-library/science-1.png"
],
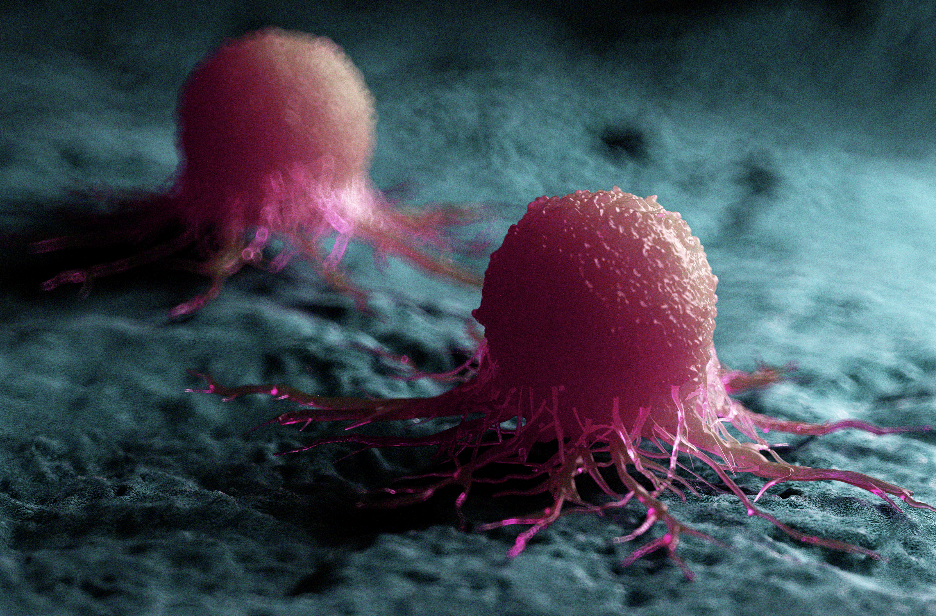
"text_title" => "Oncology",
"text_title_size" => "normal",
"text_body" => "<p>Let us help your complex trials by leveraging our network of immuno-oncology and personalized medicine experts.</p>",
"text_link" => [
"title" => "Read more",
"url" => "http://localhost:3000/pattern-library/"
]
],
[
"card_img" => [
"url" => "/assets/images/pattern-library/science-2.png"
],
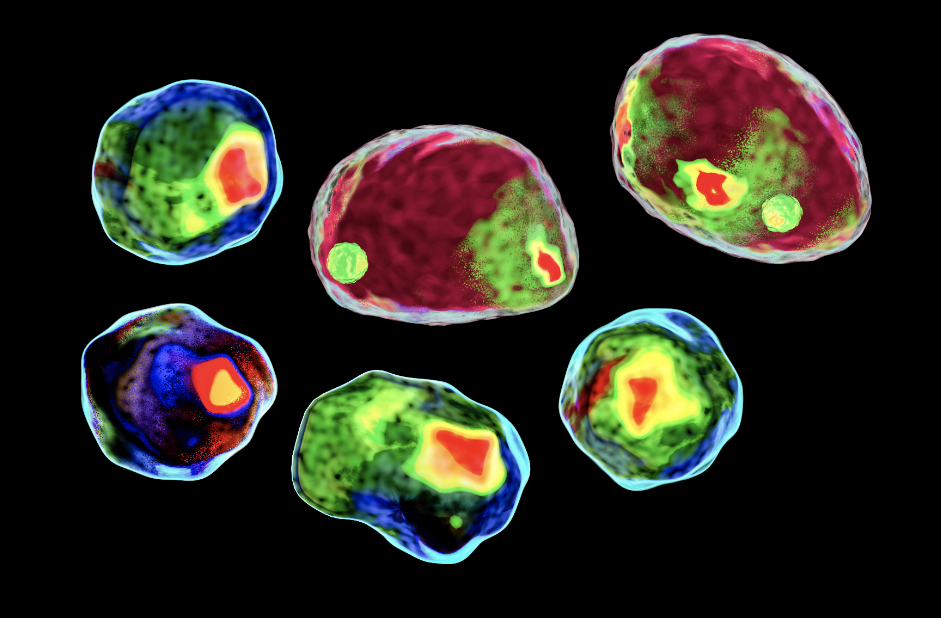
"text_title" => "Flow Cytometry",
"text_title_size" => "normal",
"text_body" => "<p>Complex flow cytometry is critical for today's personalized medicine. Leverage our 25 years of expertise to support your ambitions.</p>",
"text_link" => [
"title" => "Read more",
"url" => "http://localhost:3000/pattern-library/"
]
],
[
"card_img" => [
"url" => "/assets/images/pattern-library/science-3.png"
],
"text_title" => "Biomarkers",
"text_title_size" => "normal",
"text_body" => "<p>The importance of biomarkers in clinical research is increasing constantly. We can support you with our portfolio of next-generation assays.</p>",
"text_link" => [
"title" => "Read more",
"url" => "http://localhost:3000/pattern-library/"
]
]
]
]Let us help your complex trials by leveraging our network of immuno-oncology and personalized medicine experts.

Complex flow cytometry is critical for today's personalized medicine. Leverage our 25 years of expertise to support your ambitions.

The importance of biomarkers in clinical research is increasing constantly. We can support you with our portfolio of next-generation assays.
